When you want a cake, you have a few options: You could take the easy way out and go to the bakery. Or, you could make one from scratch.
The fast solution will be satisfying in the short run, but you’ll get more out of making your own dessert. You’ll be more careful with ingredients. You’ll be able to make it exactly how you like it. And you’ll gain the experience of making something out of nothing.
The same is true of website redesigns. You could hastily compile a website in 30 days, but it won’t be the same as if you dedicate your time to making it perfect.
The difference is that a quickly built website often only focuses on the look and functionality of the website. As long as it’s easy on the eyes and the buttons all work, it’s considered a success. But inbound marketers can’t have that attitude.
Because so much of inbound lead-generation marketing occurs on your website, a website redesign has to focus on more than just the site’s style. It has to focus on meeting your goals and matching up with your overall strategy.
That’s going to take a little longer than just slapping some content on a site page. But how long do you need? If you are planning a strategized website redesign, here’s a rough timeline that you can follow.
Month 1
Review of Current Site
You have to have a good reason to redesign your website. That’s why assessing your current site is the first step — you have to find that key reason for the redesign.
Take a good, hard look at the site. What do you not like about it? What do you like about it? This review has to go beyond your personal preferences though — it has to be about the numbers. Study (and record) key site metrics, such as time on site, bounce rate, conversion rate, and more. These statistics will tell you in black and white which parts of your site are failing (and, therefore, which parts to focus on during the redesign).
Goal Setting
Once you’re well aware of what’s not working, you can plan goals around what you want your new site to accomplish in the future.
Lots of people will skip this step (the goal is just to have a new website, right?). But don’t pass this part up. You wouldn’t launch a campaign without goals, so why would you launch a website without goals? Setting these goals early is important, too. That way, you can plan to build a site that’s optimized to meet those goals.
These should be SMART goals (specific, measurable, attainable, realistic, and time-sensitive) based on the numbers you reviewed in the last step. Ask yourself: How many visitors do you want every month? How many leads? What conversion rate do you want to see? Write them down and keep them in mind every step of the way.
Buyer Personas
You may already have clear buyer persona stories that guide all of your marketing efforts (awesome!). Even if you do, consider this a good time to revisit and potentially revise them. If you don’t already have thorough buyer persona profiles, you absolutely need them before starting a redesign project.
There are a few reasons buyer personas are key to website redesigns. The profiles will determine how you set up your site. The site should easily guide users through the funnel, and the track has to be slightly different for various buyers. Personas also affect your premium content offers, so having ideal buyers in mind well before you start making the website will help you plan to bring in more leads.
Month 2
Content Audit
You wouldn’t buy a cake if you still had leftovers in the fridge. Just like you wouldn’t overhaul site pages or content that were already resonating with readers and encouraging conversions.
That’s why you need to search through all of your organization’s online content assets — old site pages, blog posts, portfolios, case studies, any other materials you use with clients or for marketing purposes. Determine what can be kept, what needs revising, and what needs to be cut completely.
For what you plan to keep or revise, determine if it will be at the same URL or a new URL. For things you plan to cut, where will the old page redirect to?
Month 3
Information Architecture
Now that you know what site content you’re keeping and cutting, it’s time to plan for new content to fill the gaps and how all of that content will be organized.
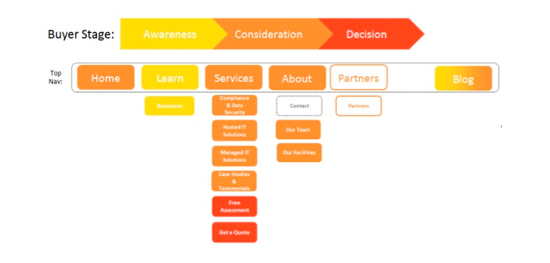
Your first step: Draw out a site map. Plan what the categories will sit on your navigation bar, and what content will live under each category. Will there be drop down menus? A helpful trick: Don’t necessarily organize content by type or general topic. Instead, organize your pages to create a story or a path for those buyer personas. How do you want your ideal visitors to progress through your site pages? Make it easy for them to follow that path.
An easy way to do that: A purpose map. It’s an extension of your site map. On a purpose map, you assign a specific buyer persona, lifecycle stage, and goal to each page (which can save you money and time in the long run). As you do that, you’ll need to add pages and remove pages to complete the buyer’s journey on your site.

Write Content
When you know the ultimate goal of your pages, you’re ready to write content. Take plenty of time to craft all the content that will appear on your site. Do this early in the process — it’s always easier to design around content than to write content around design.
While this does include body copy, don’t forget about some of the finer details. Write copy for calls-to-action, forms, meta descriptions, and other micro text elements.
Develop Wireframes
It’s time for the designer to step in so that your site can take shape. Before making your site look awesome with eye-catching photos and beautiful text, figure out where, exactly, all of those elements will appear on the page. That’s what wireframes are for.
Starting with wireframes saves so much time in the long run. Rather than moving around tons of design elements, you can simply move placeholders until they are exactly where you want them.
There are lots of ways to do wireframes. The easiest route? Sketching on a whiteboard. But if you want sharper wireframes, draft them in Photoshop (or another image editing software), or use an interactive wireframing software like Axure.
Month 4
Design Mock-Ups
Once the wireframes are in place, it’s time to start making them pretty. Now, you can start adding colors, playing with fonts, and placing photos.
This should all be done in Photoshop or another design software. When the design mock-ups are done, they should look almost exactly like what your site will look like on the web. That means they should include real content.
Schedule several weeks for this process. First, it’ll take your designer plenty of time to incorporate all the elements. More importantly, though, you’ll likely want to incorporate a review and revision process. After all, you want the design to be pixel-perfect.
Month 5
Development
You’ve got everything exactly where you want it. You think your site will help meet your goals and move visitors through the buyer’s journey. The hard work is over. Now, go ahead and hand everything over to a coder.
Usually, you can sit back and relax and wait for your fully functioning site to be developed. Programming can take a while, though. Depending on who’s in charge of development, the timeframe can vary. Plan for at least a month of coding allowance.
2 Weeks Before Launch
Determine Content Placement
Once the pages are ready to work with, the first step is to place your content. This includes copying and pasting body text, building CTAs, uploading files, and dropping in images. Keep in mind that you might need to do some copy fitting. Even though you should have designed with content in mind, sometimes, the words you want just don’t look right. This is the time to adjust your phrasing so the message fits.
It’s also the time to proofread! Nothing diminishes a site’s credibility like a glaring typo. Avoid that at all costs.
Finalize URLs & 301 Redirects
Remember the list you made a few months ago of all your old site pages, their URLs, and where to redirect them? That will come in handy. Now’s the time to put those new web addresses into place. Enter in the right (new) URLs on pages, and set up 301 redirects for old pages. It’s super simple, but a super important step that you can’t skip over.
SEO
You should already have a keyword and search engine optimization strategy in place. You’ll want to incorporate SEO best practices now, before the site goes live. On the back end of your site, add meta descriptions, add internal links, and double check that your keywords are in your URL, H1 tags, and alt text.
Troubleshoot
Before you push that “publish” button, make sure your users will have a great experience from the get-go. Preview multiple site pages in various browsers and devices to make sure they look nice and work well. If not, adjust! Click on all your links, too, to make sure there are no broken links. When everything works as it should, you’re ready to go!
Month 6 (Launch Date)
It’s the big day! Publish all of your new pages, but don’t sit back and relax right away. Instead, be prepared to fix unexpected problems.
Be sure to do a bit of quality assurance today, too. You never know if something went wrong somewhere along the way. Check that your 301 redirects worked and that your site pages are all in the right place.
Post-Launch
(What, did you think you were already done?)
Generate Heat Maps
Heat maps are insanely helpful for understanding how your visitors interact with your website. Install a heat map software (like Hotjar, Crazy Egg, or HeatMapper) to learn where your visitors are clicking. This allows you to draw hypotheses around their actions and revise accordingly. Ultimately, you want to make your site easy to navigate.
Run A/B Testing
Maybe you couldn’t decide if that one CTA should go beside the copy or below it. Maybe you weren’t sure which headline to put on your homepage. After your site has been up and running for a bit, you can set up A/B tests to determine the best long-term solution.
Experiment With User Testing
User testing can actually come before your site launch too — in fact, that’s probably preferable. But because most people are in a rush to publish that brand new site, it’s OK to push user testing to after the launch.
During user testing, sit down with real people and see how they use your site. What do they like? Where do they get stuck? Use those insights to revise your site.
Review Goal Analytics
Remember those goals you set six months ago? Now, it’s time to assess them. You’ll want to compare new site data to old site data to get the clearest picture about what is (and isn’t) successful.
The specific analytics you look for will depend on your individual goals, but here are a few good ones to look for:
- Time on site
- Bounce rate
- Click-through rate
- Conversion rates
- Traffic sources
- Highest ranking pages
- Total pageviews
While this is the end of the timeline, it’s not the end of your work on your website. In fact, your website should never really be “done.” After all, you’ll want to adjust to optimize for conversions, add new content, and change it around as your organization changes. As you move forward, remember that revising along the way is OK, as long as your long-term goals are at the forefront of those decisions.